搜索到
8
篇与
的结果
-
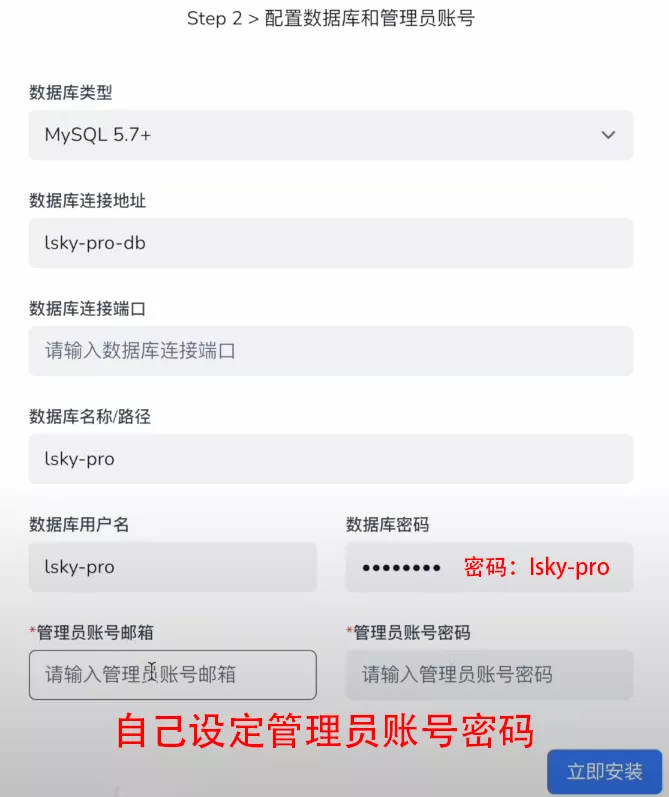
 用docker-compose 搭建 兰空图床 用docker-compose 搭建 兰空图床 一、docker安装curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、在VPS 输入命令创建目录mkdir -p /home/html/lsky-pro三、进入目录cd /home/html/lsky-pro四、创建配置文件touch docker-compose.yml配置文件中输入:version: '3' services: lsky-pro: container_name: lsky-pro image: dko0/lsky-pro restart: always volumes: - /home/html/lsky-pro/lsky-pro-data:/var/www/html #映射到本地 ports: - 7791:80 environment: - MYSQL_HOST=mysql - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro mysql: image: mysql:8.1.0 container_name: lsky-pro-db restart: always environment: - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro - MYSQL_ROOT_PASSWORD=lsky-pro volumes: - /home/html/lsky-pro/db:/var/lib/mysql五、最后,安装即可docker compose up -d六、打开 http://ip:7791 配置
用docker-compose 搭建 兰空图床 用docker-compose 搭建 兰空图床 一、docker安装curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、在VPS 输入命令创建目录mkdir -p /home/html/lsky-pro三、进入目录cd /home/html/lsky-pro四、创建配置文件touch docker-compose.yml配置文件中输入:version: '3' services: lsky-pro: container_name: lsky-pro image: dko0/lsky-pro restart: always volumes: - /home/html/lsky-pro/lsky-pro-data:/var/www/html #映射到本地 ports: - 7791:80 environment: - MYSQL_HOST=mysql - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro mysql: image: mysql:8.1.0 container_name: lsky-pro-db restart: always environment: - MYSQL_DATABASE=lsky-pro - MYSQL_USER=lsky-pro - MYSQL_PASSWORD=lsky-pro - MYSQL_ROOT_PASSWORD=lsky-pro volumes: - /home/html/lsky-pro/db:/var/lib/mysql五、最后,安装即可docker compose up -d六、打开 http://ip:7791 配置 -
 用 frankenphp+mysql 快速搭建一个高性能的网站-2! 用 frankenphp+mysql 快速搭建一个高性能的网站-2!FrankenPHP 是构建在Caddy Web 服务器之上的现代 PHP 应用程序服务器。一、docker安装curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、创建目录结构mkdir -p /home/web/{caddy,html,,mysql} touch /home/web/caddy/Caddyfile三、下载源码1、web1网站cd /home/web/html/ && mkdir web1 && cd web1上传php文件【下面的 WSZXIMG 修改用大写,另一个网站从上一步增加web2并进入,下一步也要修改,6379不修改】echo "define('FS_METHOD', 'direct'); define('WSZXWEB_REDIS_HOST', 'redis'); define('WSZXWEB_REDIS_PORT', '6379');" >> /home/web/html/web1/web1-config-sample.php2、web2网站cd /home/web/html/ && mkdir web2 && cd web2 echo "define('FS_METHOD', 'direct'); define('WSZXWEBB_REDIS_HOST', 'redis'); define('WSZXWEBB_REDIS_PORT', '6379');" >> /home/web/html/web2/web2-config-sample.php3、web3网站cd /home/web/html/ && mkdir web3 && cd web3 echo "define('FS_METHOD', 'direct'); define('WSZXWEBBB_REDIS_HOST', 'redis'); define('WSZXWEBBB_REDIS_PORT', '6379');" >> /home/web/html/web3/web3-config-sample.php4、web4网站cd /home/web/html/ && mkdir web4 && cd web4 echo "define('FS_METHOD', 'direct'); define('WSZXWEBBBB_REDIS_HOST', 'redis'); define('WSZXWEBBBB_REDIS_PORT', '6379');" >> /home/web/html/web4/web4-config-sample.php四、配置Caddyfile,以kjlion.com为例,cf上小云朵随便。nano /home/web/caddy/Caddyfile{ frankenphp order mercure after encode order vulcain after reverse_proxy order php_server before file_server order php before file_server } 1.kjlion.com { root * public/web1 encode zstd gzip php_server } 2.kjlion.com { root * public/web2 encode zstd gzip php_server }五、启动环境wget -O /home/web/docker-compose.yml https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/.github/workflows/docker-compose-frankenphp.yml nano /home/web/docker-compose.yml cd /home/web && docker-compose up -d六、安装PHP扩展,最好分两次1、docker exec -it web install-php-extensions mysqli gd intl zip opcache docker exec -it web install-php-extensions exif imagick redis2、下面的最大上传50M可修改为100M,内存256M也可修改为128Mdocker exec web sh -c 'echo "upload_max_filesize=50M \n post_max_size=50M" > /usr/local/etc/php/conf.d/uploads.ini' docker exec web sh -c 'echo "memory_limit=256M" > /usr/local/etc/php/conf.d/memory.ini' docker exec web sh -c 'echo "max_execution_time=1200" > /usr/local/etc/php/conf.d/max_execution_time.ini' docker exec web sh -c 'echo "max_input_time=600" > /usr/local/etc/php/conf.d/max_input_time.ini'七、创建数据库, 不用数据库的可不安装 【备注1:enter password:是上一步启动环境中设置的MYSQL_ROOT_PASSWORD: webroot,备注2:上一步的 MYSQL_USER: kejilion 名称与这一步中的TO 'kejilion'@'%'; 的名称要一致】docker exec -it mysql mysql -u root -p CREATE DATABASE web1; GRANT ALL PRIVILEGES ON web1.* TO 'kejilion'@'%';八、重启环境,重新安装另一网站要重启cd /home/web && docker-compose restart
用 frankenphp+mysql 快速搭建一个高性能的网站-2! 用 frankenphp+mysql 快速搭建一个高性能的网站-2!FrankenPHP 是构建在Caddy Web 服务器之上的现代 PHP 应用程序服务器。一、docker安装curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、创建目录结构mkdir -p /home/web/{caddy,html,,mysql} touch /home/web/caddy/Caddyfile三、下载源码1、web1网站cd /home/web/html/ && mkdir web1 && cd web1上传php文件【下面的 WSZXIMG 修改用大写,另一个网站从上一步增加web2并进入,下一步也要修改,6379不修改】echo "define('FS_METHOD', 'direct'); define('WSZXWEB_REDIS_HOST', 'redis'); define('WSZXWEB_REDIS_PORT', '6379');" >> /home/web/html/web1/web1-config-sample.php2、web2网站cd /home/web/html/ && mkdir web2 && cd web2 echo "define('FS_METHOD', 'direct'); define('WSZXWEBB_REDIS_HOST', 'redis'); define('WSZXWEBB_REDIS_PORT', '6379');" >> /home/web/html/web2/web2-config-sample.php3、web3网站cd /home/web/html/ && mkdir web3 && cd web3 echo "define('FS_METHOD', 'direct'); define('WSZXWEBBB_REDIS_HOST', 'redis'); define('WSZXWEBBB_REDIS_PORT', '6379');" >> /home/web/html/web3/web3-config-sample.php4、web4网站cd /home/web/html/ && mkdir web4 && cd web4 echo "define('FS_METHOD', 'direct'); define('WSZXWEBBBB_REDIS_HOST', 'redis'); define('WSZXWEBBBB_REDIS_PORT', '6379');" >> /home/web/html/web4/web4-config-sample.php四、配置Caddyfile,以kjlion.com为例,cf上小云朵随便。nano /home/web/caddy/Caddyfile{ frankenphp order mercure after encode order vulcain after reverse_proxy order php_server before file_server order php before file_server } 1.kjlion.com { root * public/web1 encode zstd gzip php_server } 2.kjlion.com { root * public/web2 encode zstd gzip php_server }五、启动环境wget -O /home/web/docker-compose.yml https://raw.githubusercontent.com/wszx123/gongjuxiang/refs/heads/main/.github/workflows/docker-compose-frankenphp.yml nano /home/web/docker-compose.yml cd /home/web && docker-compose up -d六、安装PHP扩展,最好分两次1、docker exec -it web install-php-extensions mysqli gd intl zip opcache docker exec -it web install-php-extensions exif imagick redis2、下面的最大上传50M可修改为100M,内存256M也可修改为128Mdocker exec web sh -c 'echo "upload_max_filesize=50M \n post_max_size=50M" > /usr/local/etc/php/conf.d/uploads.ini' docker exec web sh -c 'echo "memory_limit=256M" > /usr/local/etc/php/conf.d/memory.ini' docker exec web sh -c 'echo "max_execution_time=1200" > /usr/local/etc/php/conf.d/max_execution_time.ini' docker exec web sh -c 'echo "max_input_time=600" > /usr/local/etc/php/conf.d/max_input_time.ini'七、创建数据库, 不用数据库的可不安装 【备注1:enter password:是上一步启动环境中设置的MYSQL_ROOT_PASSWORD: webroot,备注2:上一步的 MYSQL_USER: kejilion 名称与这一步中的TO 'kejilion'@'%'; 的名称要一致】docker exec -it mysql mysql -u root -p CREATE DATABASE web1; GRANT ALL PRIVILEGES ON web1.* TO 'kejilion'@'%';八、重启环境,重新安装另一网站要重启cd /home/web && docker-compose restart -
 docker搭建 简单图床 easyImage2.0 docker搭建 简单图床 easyImage2.0一、提前安装好docker和docker-composecurl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、创建好放置文件夹,一般是: /home/html/easyimage 并进入文件夹cd /home/html/easyimage三、在文件夹下创建好文件 docker-compose.yml 文件,粘贴以下文档,85端口修改为自己的version: '3' services: # easyimage2.0 easyimage: image: ddsderek/easyimage:latest container_name: easyimage restart: unless-stopped ports: - '85:80' volumes: - '/opt/docker/data/easyimage/config:/app/web/config' - '/opt/docker/data/easyimage/i:/app/web/i' environment: - TZ=Asia/Shanghai - PUID=1000 - PGID=1000 - DEBUG=false四、启动docker,根据提示设置,完成即可。docker-compose up -d # 启动命令五、推荐设置1、设置 - 上传设置 - 将上传图片转换格式 webp,图片更小加快显示2、设置 - 上传设置 - 将上传文件的命名方式最好设置为唯一的MD53、设置 - 图床安全 - 登录上传,仅供自己使用,需要登录才能够上传4、设置 - 图床安全 - 游客上传限制。其它根据自己的需要设置。
docker搭建 简单图床 easyImage2.0 docker搭建 简单图床 easyImage2.0一、提前安装好docker和docker-composecurl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、创建好放置文件夹,一般是: /home/html/easyimage 并进入文件夹cd /home/html/easyimage三、在文件夹下创建好文件 docker-compose.yml 文件,粘贴以下文档,85端口修改为自己的version: '3' services: # easyimage2.0 easyimage: image: ddsderek/easyimage:latest container_name: easyimage restart: unless-stopped ports: - '85:80' volumes: - '/opt/docker/data/easyimage/config:/app/web/config' - '/opt/docker/data/easyimage/i:/app/web/i' environment: - TZ=Asia/Shanghai - PUID=1000 - PGID=1000 - DEBUG=false四、启动docker,根据提示设置,完成即可。docker-compose up -d # 启动命令五、推荐设置1、设置 - 上传设置 - 将上传图片转换格式 webp,图片更小加快显示2、设置 - 上传设置 - 将上传文件的命名方式最好设置为唯一的MD53、设置 - 图床安全 - 登录上传,仅供自己使用,需要登录才能够上传4、设置 - 图床安全 - 游客上传限制。其它根据自己的需要设置。 -
 Docker Compose 安装cloudreve Docker Compose 安装cloudreve一、提前安装好docker和docker-composecurl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、docker compose 部署1、依次创建好 /home/html/cloudreve 文件夹(并进入安装文件夹)cd /home/html/cloudreve2、创建目录结构mkdir -vp cloudreve/{uploads,avatar} \ && touch cloudreve/conf.ini \ && touch cloudreve/cloudreve.db \ && mkdir -p aria2/config \ && mkdir -p data/aria2 \ && chmod -R 777 data/aria23、然后将以下文件保存为 docker-compose.yml,放置于当前目录,与 cloudreve 同一层级,同时,修改文件中的 RPC_SECRETversion: "3.8" services: cloudreve: container_name: cloudreve image: cloudreve/cloudreve:latest restart: unless-stopped ports: - "5212:5212" volumes: - temp_data:/data - ./cloudreve/uploads:/cloudreve/uploads - ./cloudreve/conf.ini:/cloudreve/conf.ini - ./cloudreve/cloudreve.db:/cloudreve/cloudreve.db - ./cloudreve/avatar:/cloudreve/avatar depends_on: - aria2 aria2: container_name: aria2 image: p3terx/aria2-pro restart: unless-stopped environment: - RPC_SECRET=your_aria_rpc_token - RPC_PORT=6800 volumes: - ./aria2/config:/config - temp_data:/data volumes: temp_data: driver: local driver_opts: type: none device: $PWD/data o: bind4、运行镜像# 1.直接运行,log 将会直接输出在当前控制台中,请注意退出之后保持当前容器运行 docker-compose up # 或者,2.后台运行模式,可以从 docker/docker-compose 的日志中获取默认管理员账户用户名和密码,选择2则只能运行5步骤查找帐号和密码 docker-compose up -d5、docker-compose logs 查看实时日志中的 帐号和密码 帐号一般是:admin@cloudreve.org,主要查看密码。docker-compose logs6、Cloudreve 默认会监听5212端口。你可以在浏览器中访问:http://服务器IP:5212 进入 Cloudreve。{dotted startColor="#ff6c6c" endColor="#1989fa"/}在之后的控制面板中,按照如下配置[不可修改] RPC 服务器地址 => http://aria2:6800[可修改, 需保持和 docker-compose.yml 文件一致] RPC 授权令牌 => your_aria_rpc_token[不可修改] Aria2 用作临时下载目录的 节点上的绝对路径 => /data7、更新关闭当前运行的容器,此步骤不会删除挂载的配置文件以及相关目录docker-compose down如果此前已经拉取 docker 镜像,使用以下命令获取最新镜像docker pull cloudreve/cloudreve重复运行步骤即可
Docker Compose 安装cloudreve Docker Compose 安装cloudreve一、提前安装好docker和docker-composecurl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、docker compose 部署1、依次创建好 /home/html/cloudreve 文件夹(并进入安装文件夹)cd /home/html/cloudreve2、创建目录结构mkdir -vp cloudreve/{uploads,avatar} \ && touch cloudreve/conf.ini \ && touch cloudreve/cloudreve.db \ && mkdir -p aria2/config \ && mkdir -p data/aria2 \ && chmod -R 777 data/aria23、然后将以下文件保存为 docker-compose.yml,放置于当前目录,与 cloudreve 同一层级,同时,修改文件中的 RPC_SECRETversion: "3.8" services: cloudreve: container_name: cloudreve image: cloudreve/cloudreve:latest restart: unless-stopped ports: - "5212:5212" volumes: - temp_data:/data - ./cloudreve/uploads:/cloudreve/uploads - ./cloudreve/conf.ini:/cloudreve/conf.ini - ./cloudreve/cloudreve.db:/cloudreve/cloudreve.db - ./cloudreve/avatar:/cloudreve/avatar depends_on: - aria2 aria2: container_name: aria2 image: p3terx/aria2-pro restart: unless-stopped environment: - RPC_SECRET=your_aria_rpc_token - RPC_PORT=6800 volumes: - ./aria2/config:/config - temp_data:/data volumes: temp_data: driver: local driver_opts: type: none device: $PWD/data o: bind4、运行镜像# 1.直接运行,log 将会直接输出在当前控制台中,请注意退出之后保持当前容器运行 docker-compose up # 或者,2.后台运行模式,可以从 docker/docker-compose 的日志中获取默认管理员账户用户名和密码,选择2则只能运行5步骤查找帐号和密码 docker-compose up -d5、docker-compose logs 查看实时日志中的 帐号和密码 帐号一般是:admin@cloudreve.org,主要查看密码。docker-compose logs6、Cloudreve 默认会监听5212端口。你可以在浏览器中访问:http://服务器IP:5212 进入 Cloudreve。{dotted startColor="#ff6c6c" endColor="#1989fa"/}在之后的控制面板中,按照如下配置[不可修改] RPC 服务器地址 => http://aria2:6800[可修改, 需保持和 docker-compose.yml 文件一致] RPC 授权令牌 => your_aria_rpc_token[不可修改] Aria2 用作临时下载目录的 节点上的绝对路径 => /data7、更新关闭当前运行的容器,此步骤不会删除挂载的配置文件以及相关目录docker-compose down如果此前已经拉取 docker 镜像,使用以下命令获取最新镜像docker pull cloudreve/cloudreve重复运行步骤即可 -
 Nginx安装与使用 Nginx安装与使用一、安装 Docker 和 Docker-Compose 一键命令curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、进入home文件夹并在home文件夹下创建安装文件夹nginx,进入nginx文件夹并创建docker-compose.yml文件:cd /home/ && mkdir nginx && cd nginx && touch /home/nginx/docker-compose.yml三、进入/home/nginx ,打开docker-compose.yml文件,输入以下内容并保荐退出【如果是NAT小鸡,因端口没有全开,相应修改为可用的3个端口,例如:24888为一个可用端口,修改为24888:80,以此类推】:version: '3.8' services: app: image: 'jc21/nginx-proxy-manager:latest' restart: unless-stopped ports: - '80:80' - '81:81' - '443:443' volumes: - ./data:/data - ./letsencrypt:/etc/letsencrypt四、在文件夹下启动 Nginxdocker-compose up -d # If using docker-compose-plugin docker compose up -d五、登录管理界面当您的 docker 容器运行时,通过管理界面的端口 81 连接到它。有时,由于密钥的原因,这可能需要一点时间,最好重启机器。reboot默认登录地址:http://ip:81默认管理员用户和密码:Email:admin@example.com Password:changeme使用此默认用户登录后,系统会立即要求您修改您的详细信息并更改您的密码。{dotted startColor="#ff6c6c" endColor="#1989fa"/}六、 在cf上设置和在 Nginx界面设置
Nginx安装与使用 Nginx安装与使用一、安装 Docker 和 Docker-Compose 一键命令curl -fsSL https://get.docker.com | sh && ln -s /usr/libexec/docker/cli-plugins/docker-compose /usr/local/bin二、进入home文件夹并在home文件夹下创建安装文件夹nginx,进入nginx文件夹并创建docker-compose.yml文件:cd /home/ && mkdir nginx && cd nginx && touch /home/nginx/docker-compose.yml三、进入/home/nginx ,打开docker-compose.yml文件,输入以下内容并保荐退出【如果是NAT小鸡,因端口没有全开,相应修改为可用的3个端口,例如:24888为一个可用端口,修改为24888:80,以此类推】:version: '3.8' services: app: image: 'jc21/nginx-proxy-manager:latest' restart: unless-stopped ports: - '80:80' - '81:81' - '443:443' volumes: - ./data:/data - ./letsencrypt:/etc/letsencrypt四、在文件夹下启动 Nginxdocker-compose up -d # If using docker-compose-plugin docker compose up -d五、登录管理界面当您的 docker 容器运行时,通过管理界面的端口 81 连接到它。有时,由于密钥的原因,这可能需要一点时间,最好重启机器。reboot默认登录地址:http://ip:81默认管理员用户和密码:Email:admin@example.com Password:changeme使用此默认用户登录后,系统会立即要求您修改您的详细信息并更改您的密码。{dotted startColor="#ff6c6c" endColor="#1989fa"/}六、 在cf上设置和在 Nginx界面设置
您是第 50318 位访客