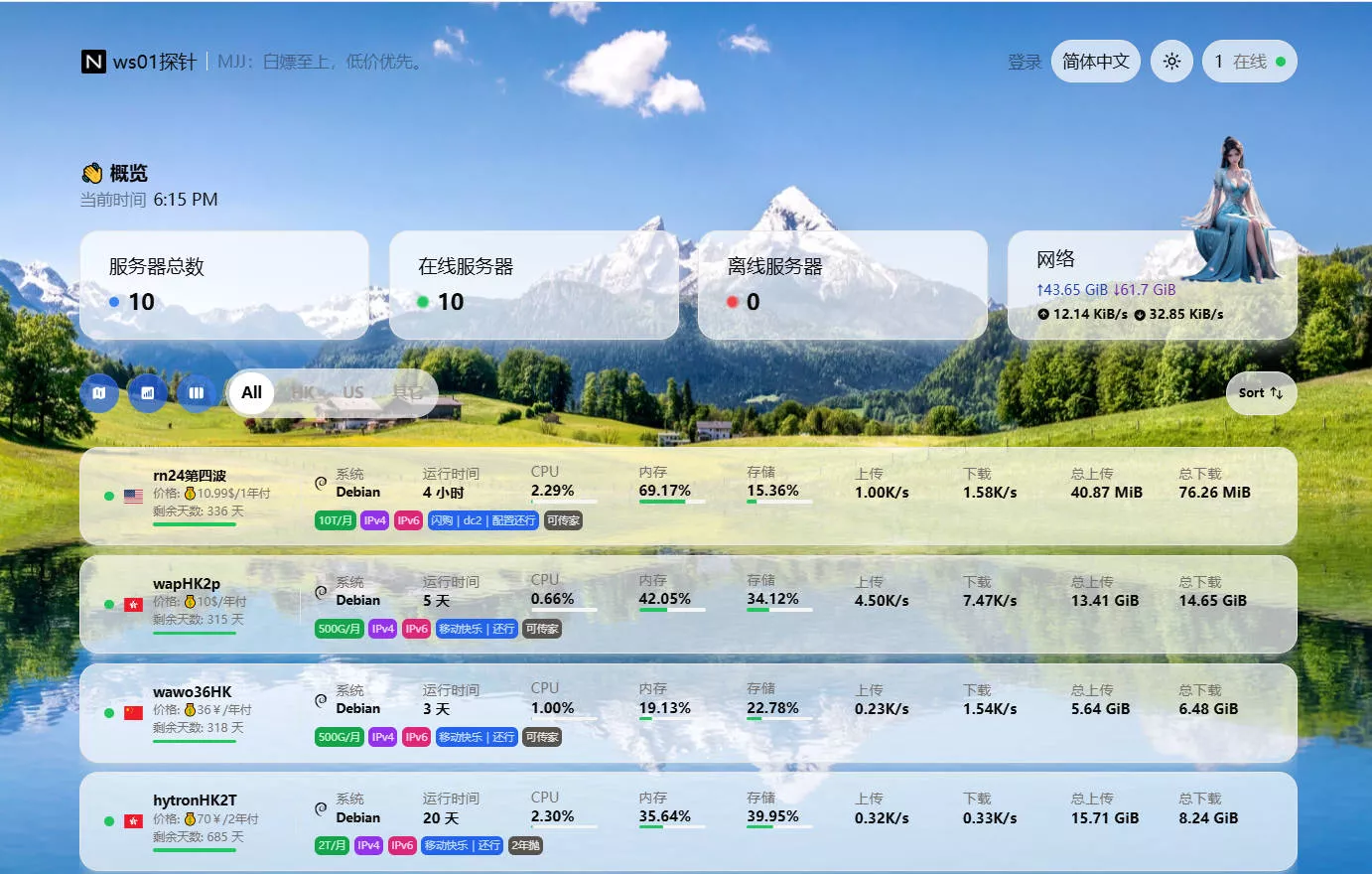
哪吒探针美化透明代码
<style>
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://vip.199881.xyz/my/api2/) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 大卡片https://image.dooo.ng/c/2024/05/13/66423846ca837.webp */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
/* 有点累状态进度条颜色 */
.ui.progress.warning .bar {
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); !important;
}
/* 高负载状态进度条颜色 */
.ui.progress.error .bar {
background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%);important;
}
</style>
<!-- 网页特效 - 樱花 -->
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/yinghua.js"></script>




评论 (0)